Красивый сниппет в яндексе. Как сделать расширенный сниппет: подробное руководство для чайников
Сниппет страниц сайта. Примеры правильного создания сниппета для сайта . Где расположить сниппет? 5 элементов эффективного составления сниппета.
Что такое сниппет, теги Description и Keywords?
Роль сниппета в продвижении при выдаче в ТОПе поисковых систем. Формула для привлечения внимания пользователей и увеличения кликов из поисковой системы.
Доброго времени суток читатель блога , с Вами на связи Наталия Бутенко с продолжение темы, «мета теги» в рубрике « ».
Сегодня мы рассмотрим, что такое мета теги Description и Keywords, и что такое сниппет . А так же, я покажу Вам на примере как правильно составить сниппет, применяя Description и Keywords.
Формула составления сниппета для сайта, которая, 100% поможет Вам выделиться в поисковой выдаче среди конкурентов, и увеличить приток посетителей.
Итак, давайте начнем с вопросов:
Что такое сниппет (snippet)
сниппет в google
Это фрагмент, отрывок который состоит из одного, двух, или максимум из трёх предложений, которые видны прямо во время поиска на серпе поисковой системы. То есть на выдаче результатов по ключевому запросу.
Meta тег Description
Это - служебная информация, которая имеет значение при индексации страницы ПС. Этот тег не влияет на внешний вид страницы, а отображает краткого описания страницы, которое используется поисковыми системами для формирования краткого описания в поисковой выдаче.
расширенные сниппеты google
Keywords
Это ключевые слова, или ключевые фразы которые ПС используются для определения соответствия или релевантности документа, и имеют влияние на ранжирование сайта в поисковой выдаче.
О количестве и плотности ключевых слов будет отдельная статьи.
Итак, мы ознакомились с основными понятиями, а теперь давайте перейдем к составлению сниппета, на примере:
Допустим, Вы вели поисковый запрос – «Лучшая работа на дому»
Так вот как Вы видите на картинке, (это пример моей статьи) у меня тайтл имеет почти со 100% релевантностью ключевому запросу с выгодным предложением работать «100% на Себя»
Где находится сниппет?
Дальше под ссылкой на статью идет сниппет (в дальнейшем СПТ). Который включает в себя 100% релевантный ключевой запрос, с предложением узнать «с чего начать тем, кто ищет дополнительный источник дохода, не выходя из дома»
сниппет сайта
Роль сниппета в продвижении сайтов?
Snippet должен включать в себя всего 2-3 предложения в виде тизера. Это своего рода завлекалочка для человека, который ввел в поисковую систему ключевое слово и ищет ответ на свой вопрос, или информацию в данной теме.
В результате поисковой выдачи по ключевому запросу, пользователь, как правило, в первую очередь читает заголовок. Если заголовок составлен правильно и привлекательно, и его это устраивает полностью, то он сразу же кликает и переходит на сайт.
Но если человек сразу не реагирует на заголовок или просто хочет приблизительно узнать, о чем вообще пойдет речь в данной статье.
К сожалению, поисковые системы по своим алгоритмам, не всегда отображают в поисковой выдаче, то описание, которое хотите именно Вы.
Для того чтобы, изменить это, и знать как правильно написать привлекательный СПТ, как для поисковой системы, так и для пользователя, я и написала эту статью.
как добавить сниппет
Применив, эти не хитрые советы Вы легко сами сможете формировать привлекательные СПТ, под свою целевую аудиторию.
Snippet написанный, так как нужно именно Вам, помогает увеличить шансы на переход посетителя с поисковой выдачи, и улучшить внешний пользовательский фактор.
Другими словами, наша цель заставить ПС выбирать для выдачи в поиск именно то описание, которое вы написали сами, а не случайный кусочек текста или отрывок, содержащий ключевые слова со статьи, по своим алгоритмам.
Ну и, конечно же, не стоит забывать, про то, что именно СПТ помогает поднять вашу статью в ТОПе поисковой выдачи, на верхние позиции так как, там самая большая плотность ключевых слов.
Какой по длине должен быть сниппет?
Сниппет должен состоять от 100 до 250 символов, в идеале не более чем 160. Символами является все пробелы и знаки препинания.
Ну, а теперь давайте перейдем конкретно к примеру:
Как же правильно составлять сниппет?
1. В самом начале сниппета используем 100% релевантный ключевой запрос. Прописываем 2-3 содержательных предложения (на половину рекламного характера) которые будут отображать суть статьи.
Давайте вернемся к нашему примеру, с предыдущей статьи
«Как быстро заработать» который я брала для составления правильного и .
Тогда при составлении СПТ, я бы написала так;
«Как легко и быстро заработать в Интернете? В этой статье мы разберем, как зарабатывать в Интернете быстро и легко. Узнайте секретные способы и методы быстрого заработка через Интернет».
Он как раз получается из 158 символов и еще даже 2 символа остается свободным.
Теперь давайте разберем этот СПТ, как говориться по косточкам. Почему я написала бы этот СПТ именно таким образом.
А) Посмотрим на самое первое предложение. «Как легко и быстро заработать в Интернете»
Здесь идет 100% релевантный ключевой запрос. Плюс, это можно сделать быстро и легко.
Б) Во втором предложении, конкретно говорится, о чем пойдет речь в статье.
То есть из слов «мы разберем» человек сразу же понимает, что здесь будет именно разбор то, что он ищет, а не просто поверхностная информация.
В) В третьем предложении , мы говорим о том, что есть несколько способов и методов. Плюс интрига, в слове «секретные», которая вызывает любопытство.
А так как все мы, это очень любим, и на эти слова по статистике пользователи отлично реагируют. И как правило, такие слова повышают кликабельность.
То есть отношение показов, к кликам. Статистика показывает, что подобные фразы, отлично цепляют целевую аудиторию.
Г) И после этого «методы быстрого заработка через Интернет» опять же идет стопроцентная релевантность.
Д) В последней части, лучше всего показывать решение вопроса и выгоды. Потому как, скорее всего пользователь хочет найти именно эти два качества.
Тем самым ваша целевая аудитория (ЦА) будет правильно реагировать на определенные слова, видеть и понимать, что в этой статье раскрывается именно та информация, которую она ищет, или ей интересна.
Как вы понимаете, чтобы СПТ был интересным и цепляющим, здесь нужно проявить немного смекалки и творчества.
Старайтесь постоянно придумывать что-то новое. И прорабатывать эти 160 символов, но, не забывая при этом про SEO оптимизацию.
2. Snippet должен содержать в себе как минимум 2 повторения 100% релевантного ключевого запроса.
Если говорить о какой-либо конкретной формуле, то все что написано выше, это и есть формула составления сниппета.
Я описала вам общее понимание, по которому вы вполне можете, выбирая отдельные элементы, постоянно собирать привлекательное описание из нескольких вариантов.
А теперь давайте закрепим эти 5 элементов, и запомним эту формулу.
как сделать сниппеты в google
Формула создания эффективного сниппета.
- 100 процентная релевантность КЗ, то есть полностью повторяет ключевой запрос, в начале описания.
- Данную ключевую фразу нужно разделить выгодой, чтобы эта выгода выглядела максимально привлекательно и привлекала большое внимание посетителя.
- Дать понять в описании, что в этой статье человек найдет комплексную пошаговую информацию, по этому запросу. Это нужно уметь показать в нескольких фразах находящихся в вашем описании.
- Интрига или секрет, надо сделать так, чтобы человек, как будто перейдя по вашей ссылке, откроет для себя какую-то тайну и будет знать что-то такое, что мало кто знает.
- Это опять же 100% релевантность и выгоды. Вы можете тестировать, и перемещать все эти элементы, но они должны быть в СПТ. Можно, к примеру, в 1 предложение давать одни выгоды, в другом предложении другие и так далее.
Ваша цель привлечь максимум внимания разных типов целевой аудитории, и выделится в поисковой выдаче.
Эти пять шагов по максимуму соответствуют как требованиям поисковых систем, так и интересам пользователя, и я рекомендую их использовать.
Так же стоит обратить Ваше внимание на то, что КФ в первом предложении нужно выделить жирным, тегом STRONG, это нужно сделать для роботов поисковой системы.
Ну, а теперь давайте перейдем непосредственно к расположению сниппета.
Расположение сниппета
То есть, в какой части статьи его нужно расположить, чтобы он, с большей вероятностью высвечивался в поисковых системах.
Естественно, это не стопроцентная вероятность, но вероятность очень и очень большая.
Если, вы напишите snippet по формуле которую, я Вам дала чуть выше, и расположите это описание в самом вверху статьи, в самом первом абзаце.
То, скорее всего роботы поисковых систем, будут брать его для отображения краткого описания этой статьи в по данному КЗ.
Конечно, его можно располагать в принципе в любом месте, но я рекомендую располагать именно в самом верху статьи.
Потому как, здесь есть еще и такой вариант.
Если человек спонтанно зашел на главную страницу Вашего сайта, то он сможет увидеть анонс вашей статьи в ленте статей.
И возможно, ваше описание, может зацепить его, и он перейдет на полную версию этой статьи.
Это как в поговорке «Встречаем по одёжке, а провожаем по уму» аналогичная ситуация происходит и со статьей.
Посетитель встречает статью именно по snippet, а провожает по данному запросу.
Переходим к заключительному этапу.
Сниппет после публикации .
Это появление Вашей статьи в поисковой выдаче.ПС может и чаще всего использует разные автоматические алгоритмы формирования описания.
Довольно часто, поисковая система автоматически использует алгоритм отображения СПТ по своему усмотрению. ПС берёт спонтанные куски текста из вашей статьи и преобразовывает их в описание. Смотрите на картинку.
Случайный сниппет
Обычно это выглядит очень плохо, а частенько просто ужасно.
Особенно, если учесть, то, что вы можете на это повлиять, и есть вариант с отображением именно вашего snippet в поисковой системе, который заточен именно для вашей целевой аудитории.
Для этого нужно сделать одно очень простое действие, которое займет у вас всего несколько секунд.
Вам просто нужно, скопировать написанный вами сниппет, в мета тег Description (тег, отвечающий за краткое содержание станицы).
А snippet, по сути, является кратким описанием вашей статьи.
Так что вам, нужно будет выделить весь snippet, проверить его еще раз, что он не превышает 160 символов, со знаками и пробелами.
И после этого вставить его в тег Description.
Вот в принципе и все что Вам нужно знать о теге Description, и о том, как составить привлекательный сниппет для сайта .
Желаю, Вас счастья и процветания.
С уважением Наталия Бутенко.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».

Наверняка вы их видели. Они красивые, удобные, смотрятся дорого и богато – так и хочется кликнуть. Расширенные сниппеты в «Яндексе» – это круто, как ни посмотри. Вы заранее знаете, сколько стоит нужный вам телевизор, какие у него отзывы и как добраться до ближайшего магазина. И вам даже не пришлось кликать по ссылке в выдаче – вся информация сама идет к вам в руки голову. Сегодня рассказываем, зачем нужны расширенные сниппеты и как сделать все красиво. Читайте и выдачу украсит еще один .
Что такое расширенные сниппеты в «Яндексе»
Начнем с основного понятий. – это краткое описание сайта, на которую ведет ссылка из выдачи.

Он нужен, чтобы пользователь понимал, на какую страницу ведет ссылка. Сниппет формируется автоматически из метатега title и из контента страницы. Описание занимает примерно 160 символов. Логика здесь простая этого объема достаточно, чтобы рассказать о странице и не занять половину выдачи одной ссылкой.
В общем случае сниппет состоит из заголовка, ссылки на страницу и краткого описания. Но это в общем случае, если постараться, то можно сделать сниппет в «Яндексе» красивым, большим и удобным. Это поможет привлечь внимание пользователей и заработать дополнительные клики – CTR ссылки на сайт может возрасти в разы.
Что выводится в расширенном сниппете?
- Адрес офиса или магазина.
- Быстрые ссылки, например, на каталог товаров или информацию о доставке.
- Рейтинг товара или статьи по пользовательским отзывам.
- Контакты организации: телефон, адрес, режим работы.
- Ссылка на сервис «Карт».
- Цена, если поисковый запрос был по конкретному товару.

В этом сниппете есть не все, все возможности на полную катушку использует, пожалуй, только «Яндекс.Маркет». Но тем не менее.
Пользователь получает кучу полезной информации, даже не переходя по ссылке, а вы убиваете двух зайцев: повышаете доверие человека к ресурсу и занимаете дополнительное место в выдаче.
Расширенный сниппет может повышать кликабельность ссылки на сайт даже если она не входит в ТОП-3, просто за счет того, что описание страницы получается большим и подробным. Люди любят, когда им сходу дают всю нужную информацию, поэтому большие и красивые сниппеты вызывают у них больше доверия.
Разберемся, как сделать все правильно.
Настройка расширенных сниппетов в «Яндексе»
Сперва нужно разобраться с семантической разметкой. Это стандарт HTML-верстки страниц, при котором каждому элементу страницы присваивается соответствующий атрибут в коде. С ее помощью вы рассказываете поисковым роботам, что именно написано в каждом конкретном блоке на странице: адрес, название компании, телефон или что-то еще. Самая популярная библиотека семантической разметки – schema.org. Ее понимает и «Яндекс», и Google.
Вернемся к расширенным сниппетам. Допустим, вы разметили материалы на странице, и разметили их при помощи библиотеки Schema.org. Теперь, когда поисковый робот «Яндекса» будет обходить ваш сайт, он поймет, где написано название товара, где указан адрес и где размещен телефон. Все это он подгрузит в сниппет, чтобы пользователю было удобнее.
Микроразметка хороша тем, что она универсальна. Но можно подстраховаться и самостоятельно добавить некоторую информацию в «Вебмастер». Разберемся подробно.
Как изменить сниппет на расширенный в «Яндекс.Вебмастере»
Сначала нужно зайти в сервис «Вебмастер». Нам нужны два пункта: «быстрые ссылки» и «товары и цены».

В первом разделе можно подробно узнать, как формируются быстрые ссылки на разделы сайта, например, на страницы с описаниями услуг или «контакты». Обычно это происходит автоматически, но поисковику можно помочь. Для этого удостоверьтесь, что:
- Основные разделы доступны с главной страницы.
- Названия короткие и понятные.
- У кнопок-картинок заполнены атрибуты alt.
- Все страницы соответствуют ссылкам – если кнопка называется «цены», то и на конечной странице должны быть «цены».
Во втором разделе можно загрузить YML-файл с названиями товаров и ценами. В этом случае в сниппет может подгрузиться информация о цене на товар – она выведется справа от ссылки на сайт.
Если решили применить библиотеку микроразметки, проверьте валидность кода. Для этого отправляйтесь в «Яндекс.Вебмастер», там есть специальный сервис.

На этом все, остальное поисковик сделает сам.
Оптимизируем все
Теперь нужно позаботиться о красивом сниппете. Если сделать все правильно, ссылка на сайт получится понятной, информативной и заметной. Пройдемся по всем пунктам.
Title
Этот метатег подгружается в виде заголовка. Причем в поиске отображаются только 70 символов, поэтому всю важную информацию и ключевые слова лучше писать поближе к началу. Главное, избегайте переспама – не вписывайте в тайтл сразу все ключи по два раза. Это не нравится, ни поисковым роботам, ни пользователям.
Хлебные крошки или навигационная цепочка

Это путь до целевой страницы, который отображается под заголовком сниппета. Лучше всего, когда он отображается на русском, например, «сайт.рф > электробритвы > Phillips.Настроить ЧПУ (человеко-понятные URL) можно в том же «Вебмастере». Если разделы и страницы сайта названы на латинице, но понятны пользователю, это тоже хорошо. Наконец, можно настроить на сайте « », тогда они подгрузятся автоматически.
Описание страницы
Он подгружается либо из контента страницы (чаще всего), либо из метатега Description. Длина абзаца ограничена 250-ю символами, поэтому все самое важное лучше уместить в этот объем. Обязательная программа: ключевые слова есть, спама нет.
Контактные данные
Можно дополнительно указать контактные данные в «Вебмастере» «Яндекса» или зарегистрировать сайт в «Яндекс.Справочнике». В этом случае они точно подгрузятся в расширенный сниппет. Эти действия полезны и сами по себе.
Цена
Об этом мы уже говорили – нужно загрузить в «Вебмастер» специальный YML-файл, из которого и подгружается стоимость товаров и услуг. Но это не единственный способ. Для указания цены можно воспользоваться микроразметкой Schema.org (схемы Product, Offer). В этом случае цена на товар будет указываться в описании сниппета..

Рейтинг и отзывы
Резюмируем
Расширенные сниппеты «Яндекса» – это еще один способ привлечь внимание пользователя к сайту. При этом настроить их достаточно просто, даже если вы разбираетесь в коде так же, как в фонетике вьетнамского языка. Можно либо сделать большую часть работы через интерфейс «Яндекс.Вебмастера», либо почитать инструкции по бибилиотеке Schema.org – там нет ничего суперсложного. Расширенные сниппеты помогают повысить CTR ссылки на сайт, потому что увеличивают занимаемое в выдаче место и дают подробную информацию о вас и о вашем предложении. Это увеличивает доверие пользователя, и он с большей охотой перейдет на ваш сайт, чем на сайт конкурента с «обычным» сниппетом. Чтобы все было хорошо, нужно отображать контакты, цены, рейтинги товаров, режим работы и ссылку на сервис «Карт» – так вы даете людям почти все, что нужно знать о вашей компании в удобной форме.
Статистика нам говорит, что оформление красивого сниппета в серпе ведет к целевому трафику и конверсии.
Как только вы закончили оптимизацию вашего сайта изнутри, пора взяться за внешнюю оптимизацию. Сегодня мы поговорим о том как сделать красивый сниппет для Yandex и Google
Что такое сниппет?
Сниппет – отрывок текста с описанием к ссылки, в ранжировании ПС. Есть куча сайтов, где есть не красиво оформленные сниппеты. И изначально именно из за них (не правильно оформленных сниппетов) трафик уходит к конкурентам. Правильно оформленный сниппет, дас вам не только целевой трафик, но и хорошенько поднимет CTR, как следствие будет и конверсия.
2 примера красивых сниппетов:
Исходя из логики алгоритмов Поисковых систем: сниппет должен передавать краткое содержание документу (странице), т.е. суть того, что предлагает тот или иной сайт.
Чаще всего вебмастера и оптимизаторы забывают о таком способе привлечения трафика и покупателей к себе на сайт. Что бы сделать нам красивый сниппет, надо понять алгоритм отбора сниппета автоматически.
Сниппет для Google
У google все немножко полегче, чем у Yandex. Google берет все данные из Title и Description. Но если нет того или иного тега, Google начинает вырывать из текста наиболее релевантный кусок. У сниппета есть ограничения на 150 символов. Google будет так же игнорировать теги Title и Description если они будут не релевантны тому, что написано на документе (странице, приучайтесь говорить правильно)
Вывод: Что бы получить красивый сниппет для Google, нам нужно очень тщательно заполнить теги Title и Description, что бы они были релевантны.
Сниппет для Yandex
У Yandex к сниппетам немножко другое отношение в отличии от Google. Yandex формирует сниппет на основе цитат, выводов, которые он выдергивает из текста, и в большинстве случаев это дает не тот результат, который мы хотели! Если вы потимизируете страницу под большое количество запросов, то для вас это будет немного сложновато. Не игнорируйте теги Description, если вы его заполните и этот же текст вставите в начале либо в конце текста, велика вероятность, что этот сниппет и будет показываться!
Но если такого не происходит, что делать? Как только Yandex сформировал уже сниппет, мы ищем в тексте его, и меняем под себя (ключевые слова не трогайте) со следущим апдейтом, вы получите ваш сниппет.
Вывод: Что бы получить красивый сниппет в яндекс, работайте так же с тегами и оптимизируйте ваш документ.
Длина Сниппета
Как я написал уже выше длина сниппета составляет 150 символов, но есть и 245 символов. Что бы не сомневаться “сколько у меня должен быть сниппет?” посмотрите 1 страницы выдачи (по запросам в/ч и н/ч) и вы сразу все поймете. Вы так же сможете составить сниппеты красивее, чем у ваших конкурентов.
Сниппет это важный элемент любого сайта для привлечения посетителей с поисковой выдачи. Поэтому в данной статье мы более детально разберем этот seo элемент. Вы узнаете, что это такое, для чего он нужен и как сделать расширенные сниппеты Гугл, Яндекс и Mailru.
Сниппет это что такое
Для начала давайте разберемся, что такое сниппет сайта и для чего он нужен. Сниппет — это блок информации о найденном документе, который отображается в результатах поиска.

Его основные задачи:
- Показать первичную информацию на нужный запрос
- Заставить человека обратить на себя внимание
- Заинтересовать пользователя для перехода на сайт
Обратите внимание, что snippets влияет на . Если вы его составите плохо, то на ресурс могут заходить нецелевые посетители, которые не будут слишком заинтересованы в контенте. Это очень плохо для SEO продвижения! Поэтому тут будьте очень внимательны.
Сниппеты по-разному предоставляются в поисковых системах. Пути их получения тоже отличаются. В этом материале мы с вами более подробно разберем сниппеты Яндекс. Также я дам вам полезные рекомендации относительно Google и Mail.ru.
Вот как выглядит обычный и оптимизированный snippet:
 Обычный и оптимизированный сниппет в Яндексе
Обычный и оптимизированный сниппет в Яндексе Добиться топовой позиции, это еще не означает что вы гарантированно получите переход на сайт. Вас легко обойдут конкуренты если их сниппет будет более презентабельным и намного лучше притягивать внимание.
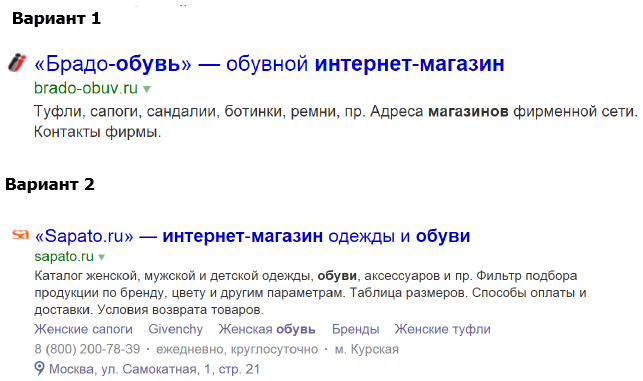
Для начала давайте разберем два примера сниппетов Яндекса. В поиске мы вбили запрос «продажа детской одежды Иркутск». На 4 и 5 позиции находились два представленных ниже сайта.

На какой из сайтов вы перешли бы при условии, что можно открыть только 1 проект?
Я бы выбрал второй вариант.
 Из чего состоят сниппеты Яндекс
Из чего состоят сниппеты Яндекс Давайте подробно разберем, что мы видим у второго сайта:
- Адрес сайта
- Название
- Описание
- Дополнительная информация из Яндекс Справочника
- Доп. инфа о сайте
Если так присмотреться, то то же самое мы видим и для первого сайта.

Но почему тогда второй вариант лучше?
А лучше из-за содержания и открытых контактов из Яндекс Справочника. Именно последняя хорошо отвечает на мой региональный запрос.
Если посмотреть исходный код первого сайта, то увидим следующее. Описание, выводимое в сниппете отличается от мета тега description. Кликните по картинке ниже для увеличения.
Дело в том, что описание, составляемое поисковой системой Яндекс, зависит от заданного запроса. Оно может браться из разных мест. И даже не с вашего сайта. Но об этом мы в этой статье еще поговорим.
Если посмотреть исходный код страницы второго проекта, что в описании сниппета выводится мета-тег description. Это значит, что поисковая система считает этот тег релевантным . Следовательно, описание сниппета можно считать оптимизированным под запрос.
 Описание сниппета для сайта
Описание сниппета для сайта Как сделать сниппет для Яндекса
Теперь давайте более подробно поговорим о том, как сделать сниппет для Яндекса. Для этого ниже мы разберем все его составные части. Я расскажу, для чего они нужны и как правильно их внедрить.

Формируем Title
В 90% случаев тег title идентичен названию, которое выводится в сниппете. Рекомендуемая длина к заполнению тега title колеблется в районе 55 символов.
Обязательно должно быть наличие ключевого запроса в этом теге. Также сам тайтл должен освещать суть страницы, к которой он привязан.
Если тайтл отсутствует или сформирован очень плохо, то будет выбран более информативный заголовок из текста документа.
Еще могут использоваться данные, размеченные . Это такой стандарт разметки для формирования и публикации информации в сниппете для поисковой выдачи и в социальных сетях.

Чтобы добавить информацию для формирования сниппета в соцсетях, в html коде страницы внутри элемента head укажите заголовок страницы и название сайта в свойствах og:title и og:site_name.
Более подробно я говорить про такой формат не буду, так как он разрабатывался Facebook в основном для социальных сетей.
Просто иногда он может учитываться поисковыми системами. Обычно это происходит, когда основные мета-теги составлены плохо или вообще, пустые.
Тогда поисковикам ничего не остается, как в выдаче выводить данные с других элементов html кода страницы. Поэтому всегда прописывайте основной title страницы.
Фавикон или иконки для сниппетов
— это небольшая картинка или значок сайта, который высвечивается в выдаче рядом тайтлом. Также эти иконки для сниппетов могут отображаться и в строке браузера.
Чтобы фавиконка отобразилась в результатах поиска, необходимо в корневом каталоге сайта разместить картинку в виде файла размером 16 x 16 и форматом ico. Но возможны также и другие форматы: gif, png или jpeg.
Чтобы описать favicon, в html коде страницы добавьте в элемент head один из следующих кодов, представленных на рисунке выше. Через некоторое время ваша фавиконка появится сниппете Яндекса.
Теперь давайте поговорим о том, как добавить адрес в сниппет Яндекса. Стоит сказать, что для крупных проектов с хорошо выраженной структурой, в сниппете может показываться навигационная цепочка. Это ряд ссылок разделов сайта, к которому относится найденная страница.
 Сформированный адрес в сниппет Яндекс
Сформированный адрес в сниппет Яндекс Для распознания структуры и выбора названия сайта, Yandex использует алгоритм быстрых ссылок. Рекомендации вебмастера сводятся к тому, чтобы сделать более понятную и простую структуру проекта.
Никаких других специальных возможностей для этой функции не требуется. Вот основные правила для создания навигационных цепочек в расширенном сниппете в Яндексе:
- Только для крупных веб-ресурсов
- Формировать строго по каталогам: дерево разделов сайта должно соответствовать url
- Наличие человеко-понятных урлов
- Для выбора названий используйте title и тексты ссылок на страницу. И нужно, чтобы они (title и название ссылок) совпадали.
Также в вебмастере Яндекса можно визуально выделить адрес своего сайта. Делается это в пункте «Регистр имени сайта» раздела «Информация о сайте».
Этот инструмент позволяет изменить написание урла сайта в поиске. Это нужно чтобы сделать его более понятным и информативным для пользователя.
 Новый регистр имени сайта
Новый регистр имени сайта После задания регистра имени сайта, данные отправляются на проверку модератором.
Помните, что Yandex оставляет за собой право не принимать те изменения в имени сайта, которые предназначены только для искусственного выделения.
Изменение регистра в имени должно быть направлено на улучшение читаемости домена и удовлетворять следующим требованиям:
- Если доменный сегмент содержит более одного слова, то все слова сегмента могут начинаться с заглавной буквы. Пример был показан на рисунке выше.
- Нельзя изменять регистр для доменных имен, включающие дефис.
- Нельзя изменять для интернациональных доменов. Соответственно, домены на кириллице не имеют возможности регистра имени.
- С заглавной буквы могут начинаться имена собственные, в том числе и являющиеся доменами общего пользования.
- Все заглавные буквы допустимы в доменных именах, представляющие собой общеизвестные аббревиатуры, которые совпадают с названием сайта или компании.
Дополнительная информация
Следующий пункт, это дополнительная информация. Тут подробно останавливаться не буду, так как повлиять на него мы не можем.
Кнопка рядом с названием сайта позволяет сразу перейти к сохраненной копии страницы. А также посмотреть все документы по найденному запросу данного проекта или пожаловаться на результаты поиска.

Сохраненная копия покажет копию сайта последней даты индексации.
Пожаловаться — это если вы считаете, что результаты поиска Яндекса не соответствуют запросу или содержат неприемлемую информацию. Тогда вы сможете сообщить об этом.
Описание (аннотация)
Описание или аннотация — это короткое описание документа. Составляется на основе мета-тега description, фрагмента текста с сайта и описания сайта из Яндекс Каталога или Dmoz.

Description должен содержать краткое и осмысленное содержание страницы с ключевыми запросами только для данной страницы. Максимальная длина должна быть не более 200 символов.
Если мета-тег дескрипшен отсутствует или плохо сформирован, то система покажет наиболее информативное описание с текста страницы. То есть описание автоматом будет формироваться в виде цитат из текста.
Еще может браться описание из Яндекс Каталога или Dmoz. Но это будет при условии, если такое описание будет более точно отвечать на запрос пользователя. Чтобы отказаться от описания из Яндекс Каталога и Dmoz, нужно в html коде страницы разместить мета-теги.

Вы должны заранее знать, по каким запросам будет продвигаться ваша страница, так как это основа SEO. А сниппет это реклама сайта из этих же запросов. Поэтому нужные ключевые слова уже должны быть заранее прописаны на самой странице.
Еще бывает такое, что в аннотации может показываться надпись типа «Ссылки на страницу содержат». Это значит, что робот не нашел ключевой запрос в вашем тексте. Однако он обнаружил сайты, которые ссылаются на вас под этим запросом.
Контактная информация
Следующий важный элемент, влияющий на кликабельность вашей ссылки в результатах поисковой выдачи, это контактная информация.

Чтобы вывести контакты в сниппете, вам необходимо добавить свою организацию и всю подробную информацию о ней в Яндекс Справочник .
Еще передавать контактные данные в Яндекс можно другими способами. Например, использовать микроразметку .
 Разметка по стандарту Schema.org
Разметка по стандарту Schema.org Яндекс Справочник понимает схемы и разметки. После разметки информации на странице, обязательно воспользуйтесь валидатором для ее проверки. Для этого в вебмастере есть инструмент «Валидатор микроразметки».
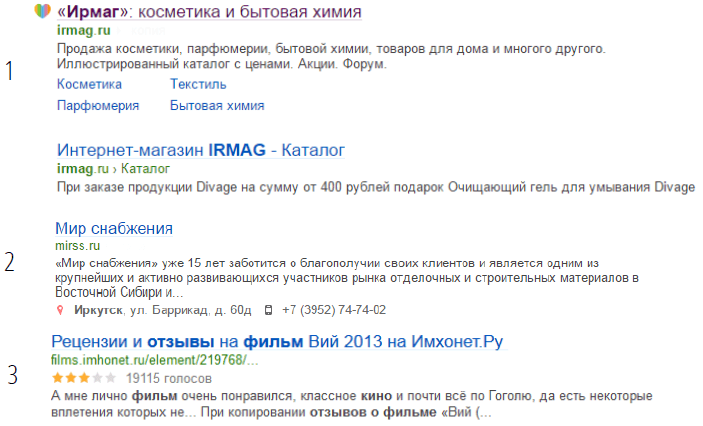
Отображение быстрых ссылок в сниппете Яндекс
Отображение быстрых ссылок в сниппете Яндекс сформировано в виде короткого пути к важной информации на сайте. Данные ссылки ведут на страницы с наиболее востребованным для пользователя информацией. То есть, страницы, наиболее посещаемые пользователями.
 Вывод быстрых ссылок в сниппете Яндекс
Вывод быстрых ссылок в сниппете Яндекс - Основные страницы и разделы доступны с главной
- Логичная и продуманная навигация
- Короткие названия страниц, отражающие их содержание
- должна быть с заполненным alt
- Title совпадает с H1 и с текстами ссылками на страницу
Обратите внимание, что это лишь советы. Их выполнение не дает точной гарантии в том, что быстрые ссылки в сниппете Яндекс будут определены.
Если они определены, то их управление осуществляется в панели вебмастера. Делается это в разделе «Информация о сайте» пункт «Быстрые ссылки».
Информация о товаре и цена в сниппете Яндекса
Актуальная информация о товаре и его цена в сниппете Яндекса — это очень важный момент для всех владельцев интернет-магазинов. Ниже вы видите привлекательно-сформированный snippet с выведенной ценой.
 Цена в сниппете Яндекса
Цена в сниппете Яндекса Чтобы получить нечто подобное с участием Яндекс Маркета , вам необходимо загрузить свои товары. Тогда информация о них будет автоматически передаваться в поиск.
Скажу, что такой способ платный. Поэтому на нем более подробно останавливаться не будем. Вместо этого поговорим про бесплатные варианты.
Вывести информацию о товаре можно с помощью вебмастера Яндекса . Делается в пункте «Товары и цены». Настройка экспорта информации о товарах и услугах из вашей базы данных YML файла возможны в некоторых CMS по-умолчанию.
Для популярных CMS существуют различные плагины и модули, которые позволяют без лишних доработок создать данный файл.
После его создания на сайте магазина вам понадобиться несколько минут для передачи информации Яндексу посредством кабинета вебмастера.
Добавлять информацию о товаре можно также с помощью микроразметки . Ее пример вы найдете ниже.
 Вывод цены в сниппете разметкой schema.org
Вывод цены в сниппете разметкой schema.org Как видно, в html-коде страницы добавлены специальные атрибуты, которые понимает робот.
 Атрибуты разметки Schema.org
Атрибуты разметки Schema.org То есть сайт начинает говорить роботу, что price — это цена. А name — это название. И так далее.
После внедрения микроразметки в html-код сайта, обязательно проверьте валидность. Можно использовать инструменты Яндекса и Гугл валидатора.
В Яндексе, когда введете адрес страницы для проверки, то получите что-то похожее, как на рисунке ниже.
 Валидатор Яндекса
Валидатор Яндекса Тут вам покажут, как парсер микроразметки обработал вашу страницу. На рисунке не обнаружено ни одной ошибки. Значит валидность пройдена. То есть все необходимые поля правильно заполнены на сайте.
Семантическую разметку понимает не только Yandex, но и Google. Поэтому рекомендую вам дополнительно проводить проверку и в Гугл Валидаторе.
 Валидатор Гугла
Валидатор Гугла Давайте теперь рассмотрим этот же сайт, но на этот раз возьмем страницу, у которой нарушена валидность. Для начала, глянем на сниппет сайта.

Как видим, он не слишком презентабельный. Не захватывает внимание пользователя. Также непонятно, о чем данный веб-проект.
А все это из-за того, что на такой странице не заполнено одно из обязательных полей семантической разметки.

Видно, что поле описания не заполнено. Оно относится к обязательным. Поэтому нужная информация и не выводится в поисковой выдаче.
Еще с помощью Schema.org мы можем внедрить на сайт другие схемы, которые будут выводиться в специальных расширенных сниппетах Яндекса. Более подробно о них мы говорить не будем, так как здесь очень много информации.

Найти нужную информацию про микроразметку вы можете в Яндекс Помощь или на сайте .
Rich snippets или расширенные сниппеты Google
Давайте поговорим про Rich snippets или расширенные сниппеты Google. К сожалению, мы не сможем рассмотреть все примеры в поисковой выдачи Гугл. Тут поддерживаемых форматов и возможностей гораздо больше.
 Расширенные сниппеты Google
Расширенные сниппеты Google Но важно знать, что Google также, как и Yandex активно поддерживает микроразметку Schema.org. Поэтому по-умолчанию рекомендую вам использовать именно ее.
В Гугле расширенные сниппеты получили название rich snippets. Для тех, кто не хочет подробно вдаваться в технические премудрости, система дает нам упрощенный вариант. Размечать страницы можно маркером в кабинете для вебмастеров Google.
 Маркировка Гугл
Маркировка Гугл Справа от видео нажмите на синюю кнопку «Начать выделение». Дальше вводим урл страницы и ниже выбираем необходимый тип разметки.
 Типы микроразметки страницы
Типы микроразметки страницы Потом выбранная страница откроется в режиме маркировки. Прямо тут выделяем курсором нужные фрагменты контента и добавляем значения к атрибутам.
Разметьте все данные, которые только сможете. А после выделения нажмите «Опубликовать». После индексации Google учтет внесенные изменения и отобразит их в своей выдаче.
В Mail.ru также, как и в предыдущих поисковых системах можно выводить красивый сниппет для сайта. Более подробно в статье мы рассмотрим такие схемы, как контактная информация и быстрые ссылки.
 Расширенные сниппеты Mail.ru
Расширенные сниппеты Mail.ru Выше расположены примеры расширенного сниппета. Как видно, они похожи на те, что были в предыдущих поисковых системах. Тут также представлен адрес сайта, фавикон, хлебные крошки и навигационные цепочки.
Для их вывода Mail.ru вам понадобиться кабинет вебмастера с подтвержденными правами на сайт. Интерфейс в нем очень простой и понятен для пользователя. Поэтому вам не составит труда указать нужные данные.
Для отображения быстрых ссылок («Сайтлинки»), вам нужно зайти в кабинет вебмастера Mail.ru и подтвердить права на проект. Далее перейдите в «Сайтлинки» и нажмите на кнопку «Добавить».
 Добавление быстрых ссылок в сниппет Mail.ru
Добавление быстрых ссылок в сниппет Mail.ru Для добавления контактной информации в сниппет, перейдите в раздел «Телефон и адрес» и нажмите на кнопку «Добавить».
 Добавление контактов в сниппет Mail.ru
Добавление контактов в сниппет Mail.ru Заполните все необходимые поля. Однако возможность этой информации в сниппете 100% не гарантирована. Mail.ru также поддерживает микроразметку schema.org.
Выводы
Давайте подведем итоги этой темы. Выделиться в поиске среди других сайтов не так уж и сложно. Просто используйте возможности, о которых говорилось выше.
Помните, что Schema.org поддерживается лидерами поиска. Ее использование распространяется на все сервисы поисковых систем. Также не забывайте про дополнительные функции в кабинетах вебмастеров.
В общем, сниппет это важный seo элемент любого сайта. Если вы его составите грамотно и подключите расширенные возможности для показа, то вам удастся собрать намного больше трафика.
Оптимизация сниппетов всегда было очень важным моментом для SEO-продвижения сайта . С нововведением алгоритма Яндекса "поведенческих факторов " их роль стала ещё больше. В этой статье Вы познакомитесь со следующими вопросами:
1. Что такое сниппет в поисковой выдаче
Сниппет - это краткое описание сайта в выдаче поисковой системы, располагается между названием страницы (
